To start, I just wanted to put my own IFRAME inside Facebook. (As you may have noticed, I like sticking IFRAMEs where they don't belong.) I didn't feel like watching any of the videos to learn about the platform because I preferred to do textual searches. Unfortunately, the search box on http://www.facebook.com/developers/ searches Facebook profiles, not developer docs, so I'm not sure whether this is possible on Facebook. (Using site:developers.facebook.com on Google seems to work, though.)
On the Platform Wiki, I found a link to an external tutorial on creating apps with canvas pages which seemed promising, but it also addressed authentication issues and required me to download some PHP code, neither of which I was particularly interested in (this seemed like overkill just to embed an IFRAME), so I moved on.
I tried to start configuring my application directly, so I added the Developer Application like Facebook told me to, created a new Facebook app, and started editing its settings. You'll likely discover that the textboxes for URLs are way too small, but you can fix that with one line of Chickenfoot:
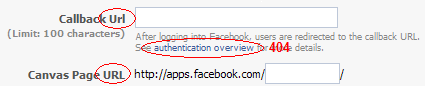
for each (var t in find('textbox')) t.element.size = 80;Now that that was out of the way, I tried to wrap my head around the difference between a URL for my web site and a Facebook canvas URL. Apparently, you get some namespace under http://apps.facebook.com/example.com/ which maps to real URLs on your own domain, such as http://example.com/facebook/. The developer has to keep track of this mapping himself, so when asked for something such as the Side Nav URL, you need to supply the apps.facebook URL instead of the one from your own domain. Why isn't this mapping done automatically? Why can't I use the URLs that I already know instead of the ones that Facebook invented for me?
There's also something strange about the role of your Callback URL (or is it "Url?"). I tried to use the authentication overview link to learn about it, but that page (http://mit.facebook.com/developers/documentation.php?doc=auth) gave me a 404.

Fortunately, there is some information on the wiki about the callback page -- it seems that is serves both as your login handler as well as your home page, which I suppose works out all right if you're authenticating users' Facebook tokens, but if you just want to show a static page, there isn't much point.
Finally, Facebook appears to be finicky about using explicit URLs (perhaps it's a security thing?), so using http://example.com/facebook/ as your Side Nav URL is automatically converted to http://example.com/facebook/index.html even if your Apache DirectoryIndex directive points to something else. For a site who probably has its DirectoryIndex set to index.php, I find this a bit surprising.
As you can imagine, I spent quite a bit of time playing around with the Edit page, as I imagine most new developers do. It would be really nice if the Save button were an Apply button instead that applied the changes without reloading the page since there's a good chance that the URL that you just entered was the wrong one, so you're going to have to return to the Edit page again, anyway.
In the coming weeks, I'm sure we'll see a number of these issues get cleaned up (as well as adding *cough* search *cough* to the Application Directory) -- you never really know what bugs your API has until developers start using it. I trust that the Facebook developers were working very hard to get the platform ready for F8, but their job is certainly not done -- no rest for the weary, kids!